Poems on The Thames Brief
Wednesday, 19 October 2011
Further Kerning
Since there wasn't anything left to do to this design I just spent some time kerning the letters and spacing between the words in order to make it a bit more consistent.
Aligning and Kerning
Finishing touches to the Matthew Prior quote include:
- Aligning the type in relation to the vertical center line. I chose 'strong' and 'sedate' as the basis for this as visually that whole left side appears right aligned in the way it's laid out. 'Serene' to 'Swift' leads into the center whilst "Violence" to "Great" is leading out from the center. This gave the type a reason to sit there and balances out the design nicely.
- Adding the quoter's name. I chose to align the ascender line of "Matthew Prior" to the baseline of "Great." whilst also aligning it with the last quote mark. This stops the type floating aimlessly on the page and establishes a clear relationship between the quote and the quoter. It's also positioned to lead straight off from the quote once the viewer has read it.
- Changing the background colour. I chose a more vibrant blue just to give the design more energy and make it more eye catching. The blue before was quite washed out I thought. This ties in well with the context of the quote as it describes lots of quite energetic characteristics of the Thames.
- Kerning the letters to tighten up the overall shape and stop letters from appearing like they're floating away.
Old style Glyphs
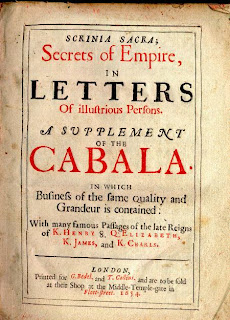
In order to bring in more elements of 18th century style type into the Wordsworth design I had a look at more posters from that era. I want to pick up on some of the old style letter or number designs, or any glyphs I could add just to give the poem a more oldstyle feel.
One thing I picked up on is the oldstyle numbers that obviously had ascenders and descenders back then.
I found the glyphs window in Illustrator and under the "oldstyle symbols" tab I actually found the classic numbers in the Minion Pro typeface. I thought it would be a good idea to include the poet's name and year it was written and that I could write the year using these oldstyle numbers.
I also found a variety of other glyphs that look similar to those found in 18th century texts. I quite like the one above. I thought it'd be nice to add a few glyphs at the bottom next to the poets name as decoration, referencing the way these classic posters were decorated.
This is what I went for as the end result.
More ideas
I wasn't very happy with the idea I did previously. I tried changing the typeface to something more flowing but it just wasn't really working. I started experimenting with the idea of simplifying the type and just having the words turn down the page but left aligned. I quite liked the effect this created, it was more straight forward and less gimicky but at the same time it was also quite dull and the type didn't look particularly nice. Center aligning looked a bit floaty and unorganised.
I also experimented with adjusting the size of the type so that the words got smaller and smaller until "how little I know" was considerable smaller than most of the type. This was an attempt to illustrate how small the narrative voice of the poem feels compared to the rest of the world when she watches the river. However the flow of the text is broken when arranged this way and it doesn't seem to echo that sense of continual flowing water so it wasn't really a success. Also the large "When" and "I watch" are too bold and make the poem look like it's being shouted which isn't the feeling I want to express.
After much trial and error I decided to really go back to basics and set the poem how it was originally written. 4 lines of the one verse. I've opted for a much more minimalistic approach which I think actually works really well. The poem is set quite small in the center in order to reflect the feeling of isolation or insignificance found in the verse. This is emphasized through the use of white space around the text which in this case actually works in favour of the type.
With the type itself I chose to set it in Helvetica as this typeface is well known for being clean straight-forward and subtle. The only things I've done to the words is set the word "flow" in italic to imply the movement of the river and "little" in Helvetica light to suggest 'lack of' something (in this case knowledge). I chose to add these touches to add a dash of visual interest to the poem but keeping it very simple and straightforward.
I always got the feeling that this poem represents an after-thought that occurs in someone's mind as they look at the river. That's why I wanted to have this theme of subtlety and space in the design.
I don't know whether to add colour or not. This is something that could easily be set in various locations around the Thames like what I saw with Why Not Associates. It could be engraved or cut into a surface still retaining its style and message. I think if I'm going to continue this theme of minimalism then I don't really need colour as this maintains the subtle tone to the poem and allows the audience to make up their own mind about the poets feelings about the Thames.
I also experimented with adjusting the size of the type so that the words got smaller and smaller until "how little I know" was considerable smaller than most of the type. This was an attempt to illustrate how small the narrative voice of the poem feels compared to the rest of the world when she watches the river. However the flow of the text is broken when arranged this way and it doesn't seem to echo that sense of continual flowing water so it wasn't really a success. Also the large "When" and "I watch" are too bold and make the poem look like it's being shouted which isn't the feeling I want to express.
After much trial and error I decided to really go back to basics and set the poem how it was originally written. 4 lines of the one verse. I've opted for a much more minimalistic approach which I think actually works really well. The poem is set quite small in the center in order to reflect the feeling of isolation or insignificance found in the verse. This is emphasized through the use of white space around the text which in this case actually works in favour of the type.
With the type itself I chose to set it in Helvetica as this typeface is well known for being clean straight-forward and subtle. The only things I've done to the words is set the word "flow" in italic to imply the movement of the river and "little" in Helvetica light to suggest 'lack of' something (in this case knowledge). I chose to add these touches to add a dash of visual interest to the poem but keeping it very simple and straightforward.
I always got the feeling that this poem represents an after-thought that occurs in someone's mind as they look at the river. That's why I wanted to have this theme of subtlety and space in the design.
I don't know whether to add colour or not. This is something that could easily be set in various locations around the Thames like what I saw with Why Not Associates. It could be engraved or cut into a surface still retaining its style and message. I think if I'm going to continue this theme of minimalism then I don't really need colour as this maintains the subtle tone to the poem and allows the audience to make up their own mind about the poets feelings about the Thames.
Friday, 14 October 2011
Further Development
I kerned the words to close up some of the gaps and make the overall shape of the type more solid. I also experimented with using colour to suggest the water flow. After looking at this idea more and more I'm growing less fond of it. I think maybe a change of typeface might helps as the words don't seem to gel as well as I first thought. The shape doesn't really suggest a tranquil flowing river because it's too sharp and angular.
More Ideas for 'Riverside Living'
These are two concepts I've been working on for this extract. The first one focuses on the feeling of insignificance the voice of the poem feels when watching the water. I chose to isolate the last line to suggest a sense of loneliness. I also opened up the kerning as the words progress to suggest that this feeling is increasing throughout the poem. I tried to incorperate a visual that suggests a water ripple. This was an attempt to reflect the continual flow of the water to the audience. But after several tries it seemed the two concepts didn't really gel.
The second design focuses on the "continual flow" mentioned in the poem. The idea was to connect the words in a way that makes them visually flow from one to the other. I chose Gill Sans for the typeface as san serifs work well with this sort of composition. When arranged in this way their simplicity allows the letters to lead on to each other seamlessly. Also Gill Sans is closely reminiscent of typefaces used in signs and advertising around London, such as Johnston for the underground. So it ties in nicely with the idea of London and the Thames.

I like the result of this idea. The connection between the words reflects the continual flow of the river and I was able to adjust the size of the words at the end of the poem to emphasize the fact that they know so 'little'. The decreasing size of the type also reflects the feeling of insignificance as it suggests the voice of the poem feels small in comparison to the endless flowing water. This design still needs quite a bit of development though. The colour isn't particularly appealing and the scale of the poem overall could be altered to better fit the frame. I think the basic structure is fine though.
Wednesday, 12 October 2011
Experimenting with Colour
Since the basic structure of this design is pretty much finalized I decided to play around with different colour schemes since black and white doesn't really say anything about the poem or the history behind it.
Navy Blue Type / White Background
This was to remind the audience of type printed in that old style ink that was a very deep blue colour. It's also an attempt to keep the design simple and contemporary, which is one of my goals for this piece. However I don't know if it's only slightly less plain than the original black and white.
White Type / Blue Background
This was add a more subtle feel to the type whilst suggesting connotations of the river. But I chose a more pale teal shade of blue as it appears slightly more formal and serious, hopefully reflecting the historical significance of the poem more than a brighter more in your face blue that could undermine the poem. I like this colour scheme but I think A) it makes the exclamations appear more passive instead of eye catching as they're set in white and B) Although the whole idea of using blue to represent the river does have its place, it is a bit cliche and isn't something I want to use in all of my designs. I think there are more meanings to explore through colour with this poem.
Brown and Deep Red Type / White Background
With this colour scheme I experimented with using alternating colours for the type, emphasizing the large outbursts using red in order to bring them out even further from the rest of the poem. Also the red and brown is designed to remind the audience of old 18th century posters (based on the ones I've been researching) which use red to highlight important words and phrases. Often titles. The brown has connotations of old style paper. In this way I can reflect the historical aspect of the poem without directly replicating something I've seen done before. And hopefully these colours, along with the white background, will give the design a more contemporary feel.
Another alteration I made was to the typeface choice. I decided to set the smaller type in Minion Pro and leave the large type in Imprint MT Shadow. This is because the 'shadow' design of Imprint is hard to make out at this smaller scale and it only serves to make the type look needlessly heavy. Minion Pro is a similar roman typeface that carries the same connotations but works well as the main body type for this design because it's not so decorative. Overall the design becomes cleaner and more concise.
Navy Blue Type / White Background
This was to remind the audience of type printed in that old style ink that was a very deep blue colour. It's also an attempt to keep the design simple and contemporary, which is one of my goals for this piece. However I don't know if it's only slightly less plain than the original black and white.
White Type / Blue Background
This was add a more subtle feel to the type whilst suggesting connotations of the river. But I chose a more pale teal shade of blue as it appears slightly more formal and serious, hopefully reflecting the historical significance of the poem more than a brighter more in your face blue that could undermine the poem. I like this colour scheme but I think A) it makes the exclamations appear more passive instead of eye catching as they're set in white and B) Although the whole idea of using blue to represent the river does have its place, it is a bit cliche and isn't something I want to use in all of my designs. I think there are more meanings to explore through colour with this poem.
Brown and Deep Red Type / White Background
With this colour scheme I experimented with using alternating colours for the type, emphasizing the large outbursts using red in order to bring them out even further from the rest of the poem. Also the red and brown is designed to remind the audience of old 18th century posters (based on the ones I've been researching) which use red to highlight important words and phrases. Often titles. The brown has connotations of old style paper. In this way I can reflect the historical aspect of the poem without directly replicating something I've seen done before. And hopefully these colours, along with the white background, will give the design a more contemporary feel.
Another alteration I made was to the typeface choice. I decided to set the smaller type in Minion Pro and leave the large type in Imprint MT Shadow. This is because the 'shadow' design of Imprint is hard to make out at this smaller scale and it only serves to make the type look needlessly heavy. Minion Pro is a similar roman typeface that carries the same connotations but works well as the main body type for this design because it's not so decorative. Overall the design becomes cleaner and more concise.
Subscribe to:
Comments (Atom)